Just as you've read in the title of this article, today i will be writing on how you can add recent post widget on your blogspot blog with ease. Let's move on below.
This widget is coded in JavaScript and styled with CSS and it displays the recent post on your blog, showing a snippet of the post along with the title of the post.
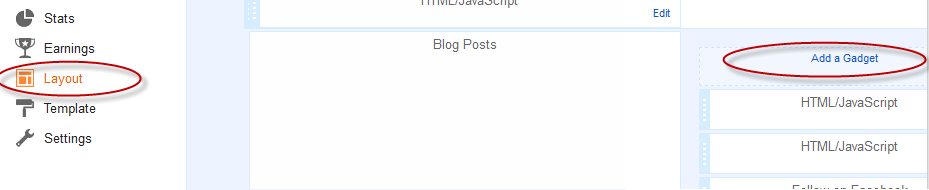
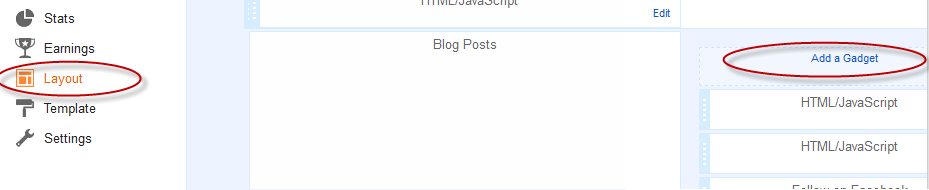
Head over to your Blogger Dashboard >> Layout >> and on the right or left sidebar you wish to add it and click the "Add a Gadget" link
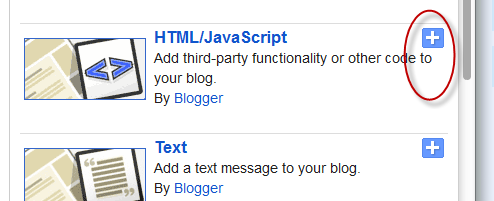
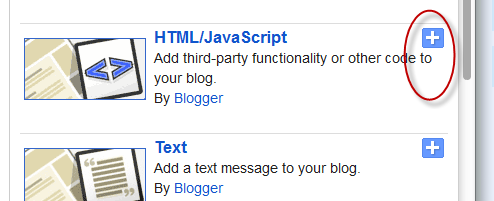
 From the pop-up window, scroll down and click on the "HTML/JavaScript" option
From the pop-up window, scroll down and click on the "HTML/JavaScript" option
 Now copy and paste the below code in the HTML/JavaScript box
Now copy and paste the below code in the HTML/JavaScript box
You can change "var posts_no =5;" to any number of posts to display. To disable date, you can change "var posts_date =true;" to false. If you want to disable snippet of words in the post, you can change from "var post_summary =true;" to false. You can also change the number of letters at "var summary_chars =80;" to 60, 120, 150 and so on.
But if you dont understand the code, you can paste it that way to avoid error from editing.
This widget is coded in JavaScript and styled with CSS and it displays the recent post on your blog, showing a snippet of the post along with the title of the post.
How To Add The Recent Post Widget
Head over to your Blogger Dashboard >> Layout >> and on the right or left sidebar you wish to add it and click the "Add a Gadget" link
 From the pop-up window, scroll down and click on the "HTML/JavaScript" option
From the pop-up window, scroll down and click on the "HTML/JavaScript" option
 Now copy and paste the below code in the HTML/JavaScript box
Now copy and paste the below code in the HTML/JavaScript box
You can change "var posts_no =5;" to any number of posts to display. To disable date, you can change "var posts_date =true;" to false. If you want to disable snippet of words in the post, you can change from "var post_summary =true;" to false. You can also change the number of letters at "var summary_chars =80;" to 60, 120, 150 and so on.
But if you dont understand the code, you can paste it that way to avoid error from editing.


wow what a wonderful tip for those that dont need much stress tanks
ReplyDeleteYea it is, thanks for droping by
Delete